
Imagine scrolling through your social media feed. What makes you stop and stare at a particular image? Is it the vibrant colors? The intriguing subject? Or something more elusive? Often, it’s the composition – the way elements are arranged within the frame. And one of the most powerful tools for achieving visually captivating compositions is the rule of thirds.
Great design isn’t just about what you create—it’s about how people feel when they see it. Balance, harmony, and flow make a design compelling, drawing the viewer’s eyes effortlessly to the focal point. The Rule of Thirds is the silent force that makes this happen. Mastering it can transform your designs from ‘good’ to unforgettable.
The Desire for Visual Harmony
We humans are naturally drawn to balance and order. Think about it: a beautifully arranged room, a perfectly balanced meal, a harmonious melody – these things evoke a sense of calm and pleasure. The rule of thirds taps into this innate desire for visual harmony. It provides a framework for creating compositions that feel natural, pleasing, and engaging. It’s about more than just aesthetics; it’s about creating images that resonate with our emotions and capture our attention.
Imagine capturing the breathtaking sunset over the ocean. You snap a photo, but something feels off. The horizon seems awkwardly placed, the composition feels unbalanced. Frustrated, you almost give up. But then, you remember the rule of thirds. You visualize the frame divided into nine equal sections by two horizontal and two vertical lines. You reposition yourself, placing the horizon along one of the horizontal lines, and the setting sun near one of the intersecting points. The result? A stunning image that captures the grandeur of the moment. That “aha!” moment, that feeling of transforming a mundane scene into a work of art – that’s the power of the rule of thirds.
The Rule of Thirds: What It Is and Why It Works
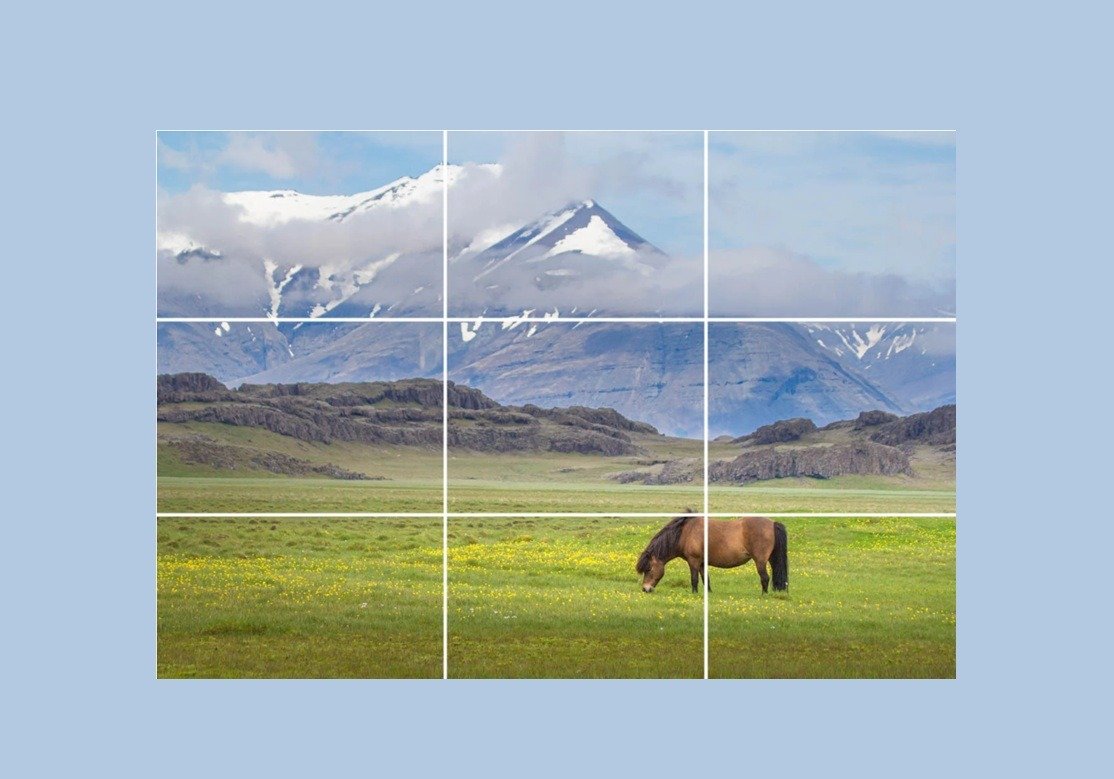
Picture your canvas divided into nine equal parts with two horizontal and two vertical lines. These lines form intersecting points—the ‘sweet spots’—where the human eye naturally gravitates. Placing key elements along these lines or at their intersections creates a balanced, visually pleasing composition.

The Science Behind It
Studies in visual perception show that the human brain is naturally drawn to off-center compositions. This principle isn’t just a trend; it’s rooted in psychology and centuries of artistic mastery, from Renaissance paintings to award-winning photography.
Where It’s Used
- Photography: Ever noticed how the most striking images rarely place the subject dead center? The Rule of Thirds creates depth and storytelling in visual compositions.
- Graphic Design: From website layouts to social media posts, effective designs subtly guide the viewer’s focus using this technique.
- Videography: Filmmakers use this rule to direct attention within a frame, creating cinematic storytelling.
In today’s visually driven world, the rule of thirds is more relevant than ever. Whether you’re designing a website, creating social media graphics, or shooting a product photo, understanding this principle is crucial for capturing attention and conveying your message effectively. Google, with its focus on user experience, recognizes the importance of visual appeal. Websites and content with well-composed images are more likely to engage users, leading to higher rankings and increased visibility.
How to Apply the Rule of Thirds in Graphic Design
1. Identify Your Focal Point
What do you want the viewer to notice first? A product? A tagline? An image? Once you decide, place it along one of the four intersection points rather than in the dead center.
2. Use Grids to Guide Placement
Most design tools like Photoshop, Illustrator, and Canva offer a Rule of Thirds grid overlay. Activate it and position elements strategically.
3. Balance Negative Space
Empty space isn’t wasted space. It directs focus. Use the Rule of Thirds to ensure whitespace complements rather than overwhelms your design.
4. Align Key Elements to the Grid
Headers, call-to-action buttons, and images should align with the guiding lines to create a structured yet dynamic layout.
5. Break the Rule (When Necessary)
Once you understand the Rule of Thirds, you’ll know when to break it for dramatic effect—like centering a design to emphasize symmetry.
Common Mistakes and How to Fix Them
- Centering Everything: Shift elements to align with the grid for a more dynamic composition.
- Ignoring Negative Space: Let whitespace enhance, not clutter, your design.
- Overcrowding the Frame: Less is more. Prioritize key elements and remove unnecessary distractions.
The Power of Asymmetry
In the world of design, symmetry often feels like a safe choice—everything balanced, predictable, and harmonious. But true visual intrigue often lies in asymmetry—the art of intentional imbalance that creates movement, energy, and engagement. The Rule of Thirds is one of the most powerful tools for achieving this effect, offering a structured yet dynamic approach to composition.
How the Rule of Thirds Creates Asymmetrical Balance
At its core, the Rule of Thirds divides a design or image into nine equal parts using two horizontal and two vertical lines. Instead of placing key elements in the exact center—resulting in a static, overly symmetrical look—designers position focal points at one of the four intersection points or along the grid lines. A subject placed off-center, for instance, creates a sense of movement and story, leading the viewer to explore the entire frame rather than focusing on a single static point.
Benefits of Asymmetrical Balance in Design
- Adds Visual Interest – Placing elements off-center forces the eye to travel across the design, making the composition more engaging and thought-provoking.
- Creates a Sense of Motion – Unlike rigid symmetry, asymmetry allows for a natural flow of movement, making designs feel alive rather than frozen.
- Enhances Emotional Impact – A subject positioned asymmetrically can evoke curiosity, tension, or excitement, making the composition more compelling.
- Feels Modern and Dynamic – Many cutting-edge brands and artists use asymmetry to achieve a contemporary, innovative aesthetic that breaks away from traditional balance.
Example in Action
Consider a website hero image where a product is placed on the right third instead of the center. This strategic placement not only makes the layout feel fresh and modern but also leaves ample space for text, branding, or supporting elements.
By mastering asymmetrical balance through the Rule of Thirds, designers can craft compositions that are not just visually appealing but also emotionally engaging—keeping the audience hooked from the very first glance.
Practical Tips and Resources

Practice: The best way to master the rule of thirds is to practice. Start by visualizing the grid in your mind and experiment with different compositions.
Use a grid overlay: Many cameras and design software have a built-in grid overlay that can help you visualize the rule of thirds.
Study the masters: Look at the work of renowned photographers and designers. Pay attention to how they use the rule of thirds to create compelling compositions.
A Simple Yet Powerful Framework
- Key Elements: Place your subject or point of interest along the lines or at the intersections (also known as “power points”).
- Balance: Use the rule of thirds to create visual balance. For example, if your subject is on the left side of the frame, you might place a smaller element on the right to balance the composition.
- Depth: The rule of thirds can help create a sense of depth. Placing elements at different distances along the lines can lead the viewer’s eye through the scene.
Elevate Your Designs with Intention
The rule of thirds is a fundamental principle of design that can transform your visuals from ordinary to extraordinary. By understanding and applying this simple yet powerful framework, you can create compositions that are not only visually appealing but also emotionally engaging. At TechVoltMedia, we leverage the rule of thirds and other design principles to create impactful visuals that help our clients achieve their marketing goals. Contact us today to learn how we can help you elevate your brand with stunning visuals.
Understanding the Rule of Thirds isn’t just about following a guideline—it’s about seeing composition in a new way. It’s about creating designs that feel right, that draw people in effortlessly. Whether you’re designing a website, an ad, or a social media post, applying this principle will help you craft visuals that connect, engage, and inspire.
Next time you create, turn on the grid. Align your elements with purpose. Watch how effortlessly your designs come to life. The Rule of Thirds isn’t just a tool—it’s your secret to designing with impact.






