
You’re staring at a blank Photoshop canvas, overwhelmed by its countless tools and options. You’ve seen jaw-dropping designs online and thought, Can I really create something like this? The answer is YES—and in just three weeks, you’ll go from a complete beginner to a confident Photoshop pro. This guide follows The Hero’s Journey, a storytelling framework that mirrors your transformation. Each stage will push you forward, from facing initial struggles to achieving mastery.

Understanding Photoshop’s Power
Before you embark on your Photoshop mastery, let’s set the stage. Photoshop is more than just a tool—it’s the industry standard for graphic design, photo editing, and digital art. Whether you want to create stunning social media graphics, edit photos like a pro, or design eye-catching logos, Photoshop is your gateway to endless creative possibilities.
Why Photoshop?
- Used by top professionals in photography, marketing, and UI/UX design.
- Versatile—edit images, create digital paintings, and design graphics in one tool.
- Industry demand—businesses and brands are always in need of skilled designers.
Crossing the Threshold: Setting Up Your Photoshop Workspace
To begin your journey, you need to set up your workspace efficiently. Here’s how:
- Download & Install Photoshop: Ensure you have the latest version from Adobe’s official site.
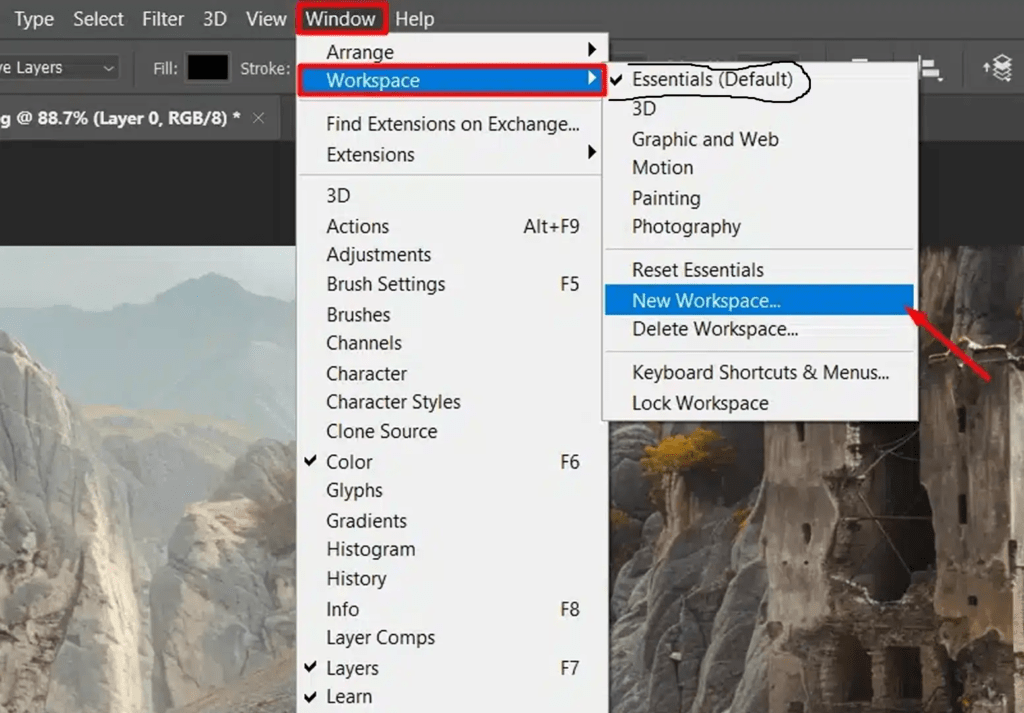
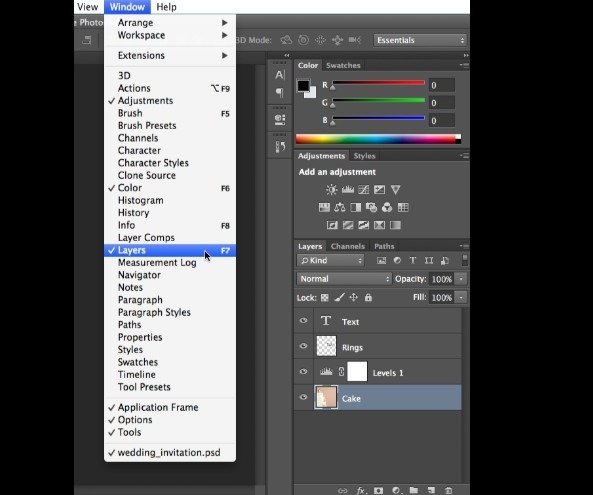
- Set Up Your Workspace: Go to Window > Workspace and choose ‘Essentials’ for a beginner-friendly layout.
- Understand the Toolbar: Familiarize yourself with essential tools like the Move Tool, Brush Tool, and Selection Tools.

The Trials & Challenges: Mastering Core Photoshop Skills
Now that you’re set up, let’s tackle the fundamental skills you need to master Photoshop in just three weeks. Each day builds on the previous one, ensuring steady progress.
Week 1: The Basics & Foundations
Day 1-3: Layers & Selections

Understand layers (Think of them as transparent sheets stacked on top of each other).
Practice using Selection Tools (Marquee, Lasso, Magic Wand).
Learn about Layer Masks (Essential for non-destructive editing).
Day 4-5: Mastering the Brush & Pen Tool
- Use the Brush Tool to paint and blend colors.
- Master the Pen Tool for creating smooth curves and precise selections.
Day 6-7: Typography & Text Effects
- Experiment with fonts and text effects (Bevel, Emboss, Drop Shadows).
- Create stunning typography-based posters.
Week 2: Intermediate Design Skills
Day 8-10: Image Manipulation & Retouching
- Use Clone Stamp & Healing Brush for photo retouching.
- Adjust brightness, contrast, and colors using Adjustment Layers.

Day 11-12: Blending Modes & Advanced Effects
- Explore Blending Modes (Multiply, Overlay, Screen).
- Create double exposure effects & surreal compositions.
Day 13-14: Smart Objects & Mockups
- Work with Smart Objects to scale images without losing quality.
- Apply designs to mockups (t-shirts, business cards, billboards).
Week 3: Advanced Techniques & Professional Workflows
Day 15-17: Photo Compositing & Advanced Masking
- Blend multiple images seamlessly.
- Use Advanced Masking Techniques (Select Subject, Refine Edge).
Day 18-19: 3D & Perspective Tools
- Experiment with 3D text and objects.
- Use the Vanishing Point Tool for realistic depth.
Day 20-21: Final Project – Design Like a Pro
- Create a portfolio-worthy design.
- Export designs for print, web, and social media.
Color Correction and Grading in Photoshop
Before diving into the technical aspects, it’s important to differentiate between color correction and color grading:
- Color Correction: The process of fixing color imbalances to make an image look more natural and true to life. This includes adjusting white balance, exposure, contrast, and saturation.
- Color Grading: A creative process where colors are intentionally altered to achieve a specific mood or aesthetic. Think of cinematic color grading used in movies to set the tone.
Let’s break down these techniques in Photoshop step by step.
Step-by-Step Guide to Color Correction in Photoshop
Step 1: Adjust White Balance
White balance ensures that the whites in your image are neutral and not tinted with an unwanted color cast.
- Open your image in Adobe Photoshop.
- Go to Image > Adjustments > Levels or use the Curves adjustment.
- Use the white balance eyedropper tool to click on a neutral gray or white area in the image.
Step 2: Fix Exposure and Contrast
- Navigate to Image > Adjustments > Brightness/Contrast.
- Adjust the Brightness slider to balance light and dark areas.
- Use Levels or Curves to refine contrast and dynamic range.
Step 3: Adjust Color Balance
- Open Image > Adjustments > Color Balance.
- Shift the sliders (Cyan-Red, Magenta-Green, Yellow-Blue) to correct unwanted color tints.
Step 4: Use Hue/Saturation for Finer Adjustments
- Open Image > Adjustments > Hue/Saturation.
- Increase Saturation slightly for a more vibrant look.
- Adjust Hue to shift colors subtly if needed.
Step 5: Use Selective Color for Precision
- Navigate to Image > Adjustments > Selective Color.
- Fine-tune individual color channels (e.g., adjust reds, blues, or greens) to achieve a balanced image.
Color Grading Techniques in Photoshop
Once you’ve corrected colors, it’s time to add style and mood through color grading.
1. Use Gradient Maps for Stylized Looks
- Create a Gradient Map Adjustment Layer.
- Select a cinematic color gradient (e.g., teal and orange for a Hollywood-style look).
- Adjust blending modes (try Soft Light or Overlay) and reduce opacity for a subtle effect.
2. Apply LUTs (Look-Up Tables)
- Open Adjustments Panel > Color Lookup.
- Choose a built-in LUT (Look-Up Table) for a professional-grade look.
- Experiment with different LUTs to find the perfect mood.
3. Use the Camera Raw Filter for Advanced Grading
- Open Filter > Camera Raw Filter.
- Adjust the Color Mixer, Split Toning, and Curves to refine your colors.
Understanding Color Theory
To truly master color correction and grading, you need to understand color theory.
The Color Wheel
- Primary Colors: Red, Blue, Yellow.
- Secondary Colors: Orange, Green, Purple (mixing primaries).
- Tertiary Colors: The mix of primary and secondary colors.
Color Harmony & Mood
- Complementary Colors: Opposite colors on the wheel (e.g., Blue & Orange) create contrast and vibrancy.
- Analogous Colors: Colors next to each other (e.g., Blue, Cyan, Green) create a soft, harmonious look.
- Triadic Colors: Three equally spaced colors (e.g., Red, Yellow, Blue) provide balance and contrast.
Color Psychology in Visuals
- Warm Colors (Red, Orange, Yellow): Evoke energy, excitement, and warmth.
- Cool Colors (Blue, Green, Purple): Convey calmness, trust, and professionalism.
- Neutral Colors (Black, White, Gray): Provide sophistication and balance.
Real-World Applications & Industry Trends
Color correction and grading are widely used in:
- Photography: Enhancing wedding photos, portraits, and product images.
- Cinematography: Creating movie-grade visuals with cinematic tones.
- Graphic Design: Ensuring branding consistency in logos, websites, and advertisements.
- Social Media Content: Making images pop for Instagram, YouTube thumbnails, and ad campaigns.
Industry Trends
- AI-Powered Color Correction Tools: New Photoshop features use AI to automate adjustments.
- Cinematic Color Grading for Social Media: Instagram and YouTube creators are adopting movie-style grading.
- HDR (High Dynamic Range) Editing: Creating rich, vibrant images with better color depth.
You’re Now a Photoshop Pro!
Congratulations! You’ve conquered Photoshop’s learning curve and now think like a designer. Your designs look professional, your workflow is efficient, and you’re ready to take on real-world projects.
What’s Next?
- Keep Practicing: Design a poster, edit a photo, or create a personal project.
- Join Online Design Communities: Platforms like Behance, Dribbble, and Reddit’s r/photoshop offer inspiration and feedback.
- Freelance & Monetize Your Skills: Start offering your services on Fiverr, Upwork, or social media.
Ready to push your skills further? Take the next step with our in-depth Graphic Design Mastery Course!
Final Thoughts: Your Creative Journey Never Ends
Mastering Photoshop is not about perfection—it’s about continuous learning. Every pro was once a beginner, and now, you’re on your way to creating designs that inspire, sell, and tell stories.






